Zappos : 3 best-practices pour les e-commerçants
J’en parlais aujourd’hui à mes étudiants à l’Université : il faut être constamment en veille sur les bonnes pratiques de l’e-commerce pour développer à son tour un site marchand qui soit efficace et moderne.
J’ai connu Zappos grâce à Thierry Spencer, qui en parle régulièrement sur son blog le sensduclient.com. Zappos est une entreprise incroyable qui joue à 2000% la carte de la relation client, et que je me suis mis à citer à mon tour lors de toutes mes interventions. Comment cette stratégie d’optimisation de la relation client se traduit-elle en termes UX et SEO ? J’ai distingué 3 tendances qui me semblent être des éléments de réponse.
Une arborescence catalogue basée sur des tags
Parcourez le catalogue produits de Zappos.com, et vous verrez que chaque page de listing de produits n’est précédée d’aucun fil d’Ariane ! Aussi étrange que cela puisse paraître, le catalogue produit de Zappos ne semble pas organisé selon une arborescence figée « classique », telle qu’on la trouverait sur un site e-commerce comme celui des 3suisses.fr ou sur king-jouet.com. Tout le catalogue produit de Zappos semble organisé autour de tags, comme s’il s’agissait d’une folksonomie.
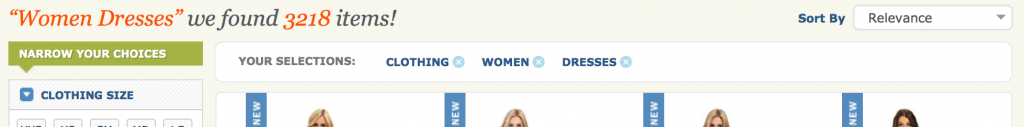
Prenons par exemple Zalando.fr : une fois que vous avez atterri sur la page de listing des « robes », vous verrez apparaître le fil d’Ariane suivant : « Accueil > Femme > Vêtements > Robes » sous le menu, vous permettant ainsi de remonter dans l’arborescence du catalogue. Sur Zappos, une fois que vous êtes dans la page des robes, aucun fil d’Ariane n’apparait. A la place, 3 tags : « clothing », « women » et « dresses ».
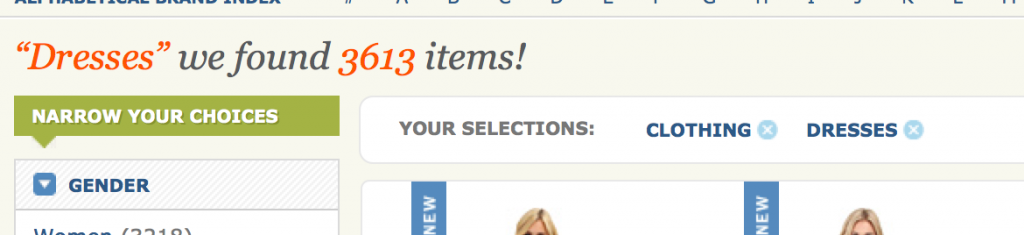
On peut alors supprimer le tag « women » et atterrir sur une page affichant toutes les « robes » disponibles sur le site, qu’elles soient pour femmes ou enfants. Cette fonctionnalité de suppressions de filtres est quelque chose qu’on voit très régulièrement sur les sites e-commerce, mais uniquement pour les filtres de caractéristiques techniques de produits (couleur, taille, etc.)…. jamais pour les catégories du site !
J’ai décelé 3 intérêts majeurs de passer par cette technique d’organisation du contenu en e-commerce :
- Côté UX, c’est une vraie flexibilité pour l’internaute.
L’arborescence du site est 100% customisable. - En termes SEO, cela permet de générer une infinité d’URL.
La multiplicité de ces pages avec des title précis composés de keywords proéminents est clairement une approche SEO très fine. - Cela facilite également une éventuelle migration du modèle économique e-commerçant vers celui d’une marketplace.
Zappos va t-il devenir une marketplace ? On peut s’y attendre, car cette solution technique permet cette évolution.
Dans tous les cas, c’est une jolie prouesse technique… je n’ose imaginer le temps que cela prendrait pour développer une telle fonctionnalité – et sans bug – sur Magento ;-)
La double fiche produit de Zappos
Lorsque vous avez réussi à générer de nombreux avis clients sur un produit, viendra alors le temps de trouver une solution pour tous les afficher. Soit vous faites ça basiquement comme chez Wanimo.com : vous mettez tous les commentaires de vos clients dans le footer. Et lorsque vous en avez beaucoup, vous mettez une pagination en place, avec un chargement asynchrone en Ajax. En termes SEO, c’est nul… d’autant que Google pourrait stopper la prise en compte de l’Ajax.
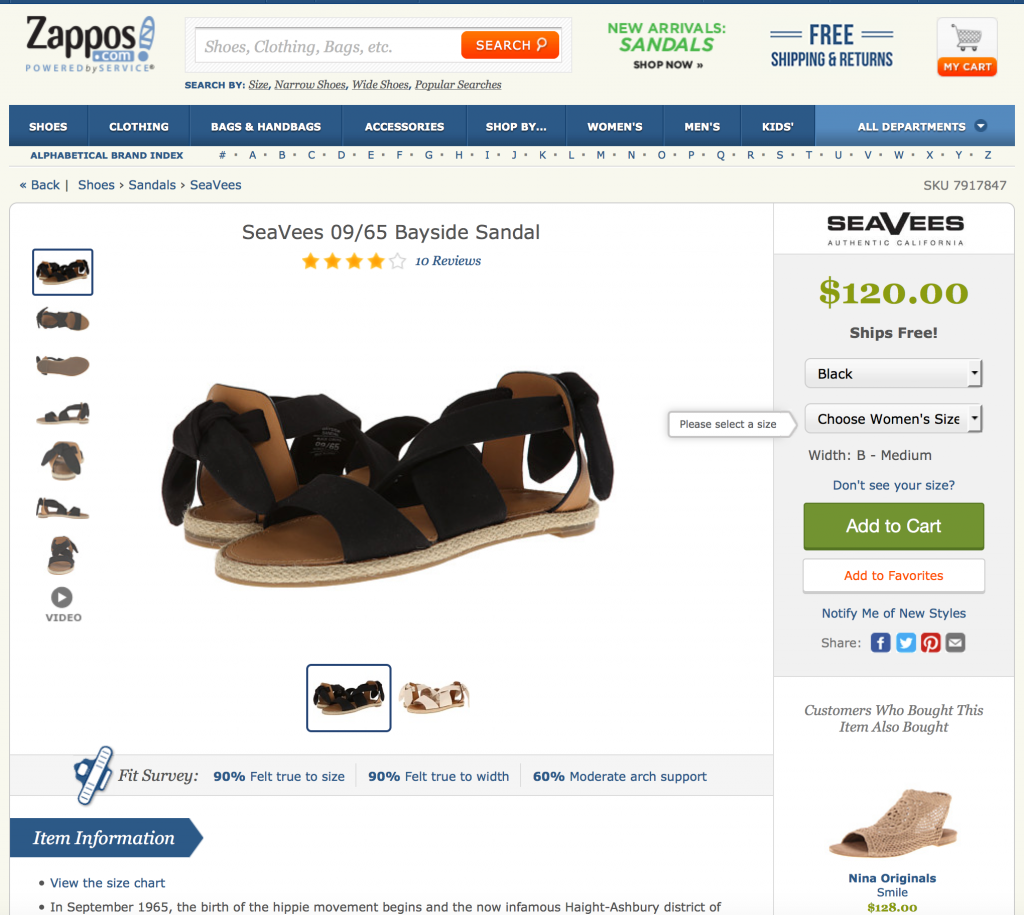
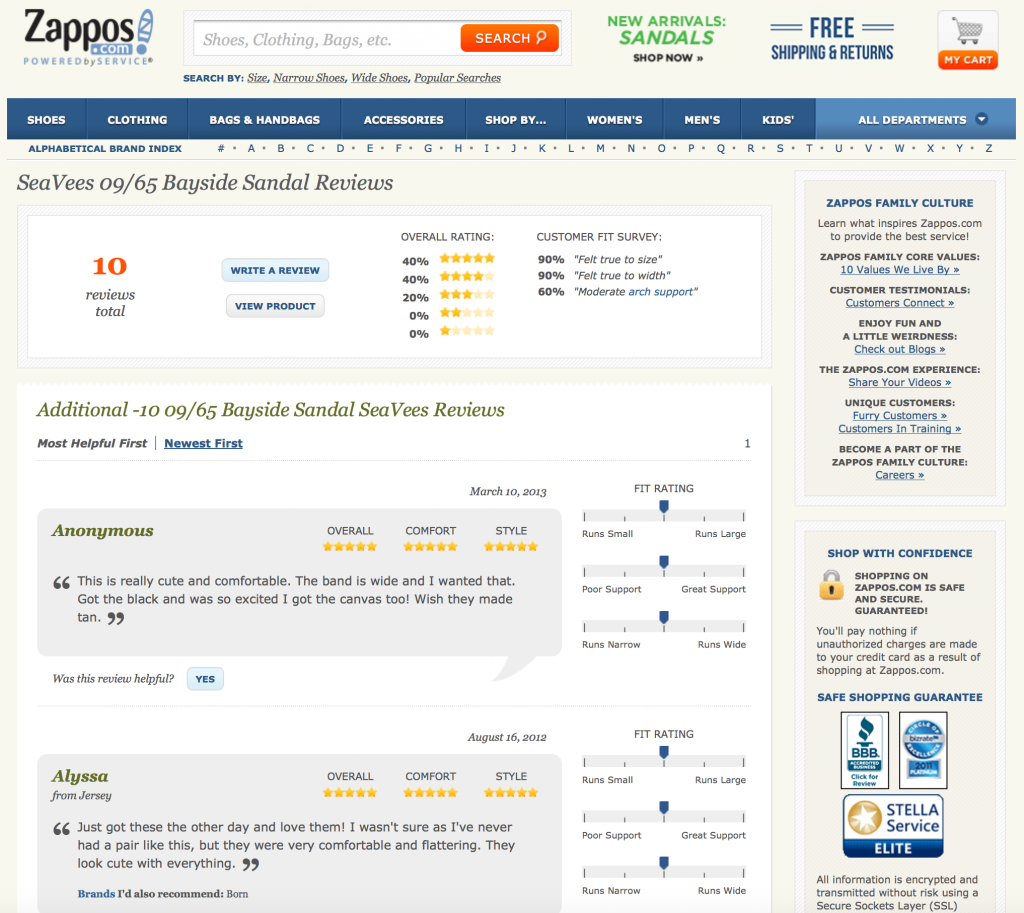
Ou alors, vous faites ça proprement comme Zappos : après 5 commentaires, vous placez un bouton vous proposant d’aller consulter tous les autres commentaires. Vous atterrissez alors sur une seconde fiche produit, qui n’est pas dédiée à l’ajout au panier, mais qui uniquement là pour vous aider à comparer les avis clients sur ce produit. Ce qui a le mérite de fournir à Google une seconde URL dont le DMC sur l’intitulé du produit sera très élevé !
Zappos arrive donc à concevoir 2 fiches produits, qui parlent du même produit, avec un contenu 100% UGC, sans Duplicate Content et sans abuser de content spinning ! Pour un site marchand, la prouesse valait bien d’être soulignée !
L’index des marques selon Zappos
Tous les Google Partners spécialistes des campagnes Adwords vous le diront : les recherches composées d’un keyword « marque » sont très proches d’un acte d’achat. Cela semble être du bon sens : si vous cherchez « fourchette » sur un moteur de recherche, peut-être cherchez-vous une définition ou une photo de fourchette ? Alors que si vous cherchez « fourchette Guy Degrenne », alors vous avez déjà une idée plus précise de ce que vous recherchez. Et vous êtes donc plus propice à effectuer un achat !
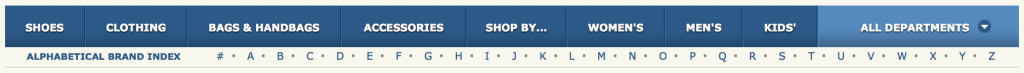
C’est dans cet esprit que Zappos a mis en place un index des marques, visible directement sous son menu principal. Ce n’est pas forcément une nouveauté sur le web, mais je veux bien croire que Zappos a inspiré nombre de sites à faire de même, à l’instar de pecheur.com.
J’ai distingué 2 intérêts majeurs de passer par cette classification du catalogue produit en e-commerce :
- En termes UX, cette toolbar est une véritable aide à la navigation.
Chez Zappos, elle n’est pas présente sur sa homepage, mais uniquement à l’intérieur du site. Une manière de ne pas alourdir le header de sa « zone de flottaison » principale, et de se placer intelligemment lorsqu’on parcourt le catalogue. - Côté SEO, inutile de préciser que les pages obtenues en cliquant sur les lettres sont très denses en keywords stratégiques.
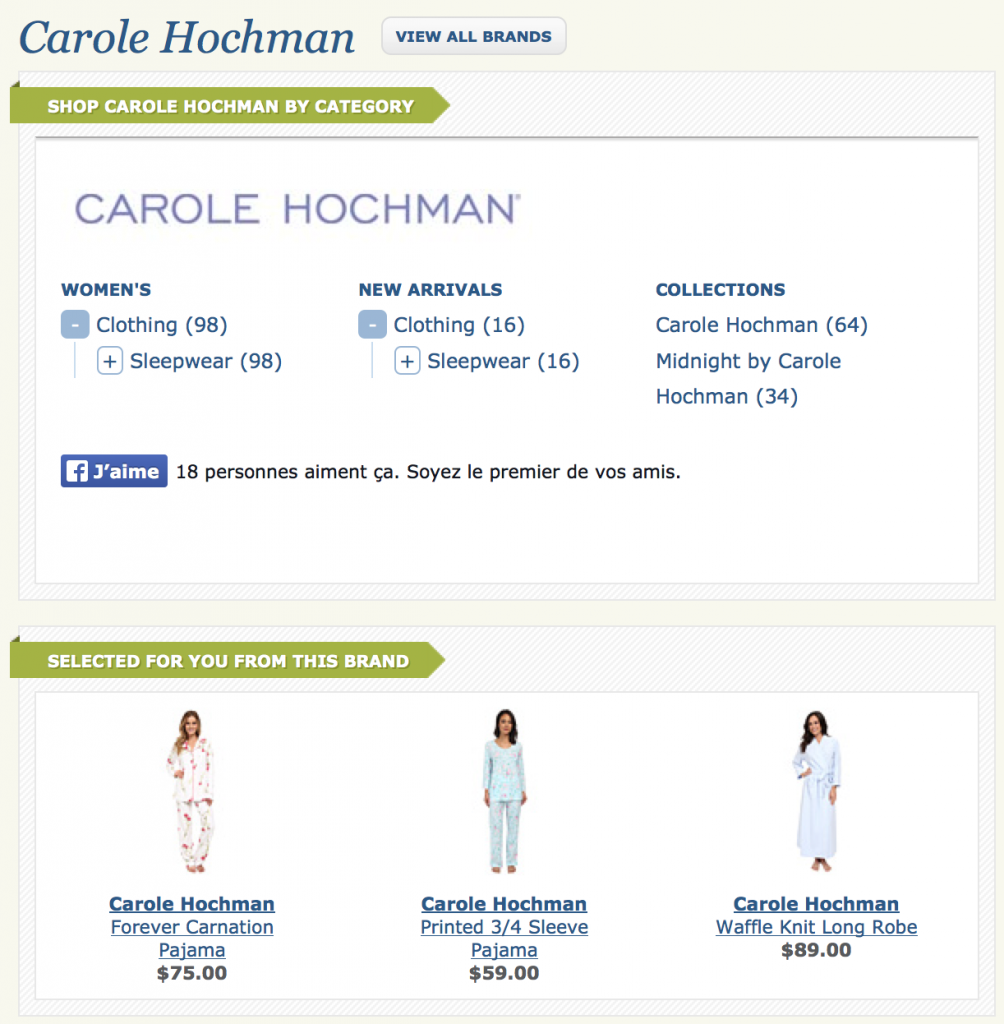
Et le petit plus de Zappos : lorsqu’on clique une marque, on atterrit ensuite sur une page 100% SEO-friendly dont le title n’est autre que la marque. Cette page propose une arborescence catalogue, des produits de la marque. A la fois pensée pour satisfaire Google…. et le client !
L’index des marques et les pages marques associées ? Encore une idée géniale des webdesigners et ergonomes qui travaillent sur Zappos.com !
On pourrait passer des heures à lister toutes les autres bonnes pratiques que Zappos déploie sur son site en termes SEO et UX tant il y en a : accompagnement au choix de produits victimes de leurs succès, optimisation du tunnel de commande, éléments de ré-assurance… En investissant dans sa relation client, Zappos a fait de sa boutique un véritable killer website !










Bonjour,
On remarque toutefois sur la fiche produit la présence d’un fil d’ariane.
Donc même si la navigation est faite par tags, du moins elle le semble, il existe quand même un classification par catégorie.
Plus petit et français, le site de gsell est aussi organisé de la sorte, mais avec une navigation par tags ET un fil d’ariane.
Merci pour tes remarques Nicolas !
En effet, le fil d’ariane est présent dans les fiches produits, je n’avais pas remarqué.
Pourtant, au survol de ce fil d’ariane, tu verras dans la barre d’état (avant de cliquer et d’obtenir une URL rewritée) apparaître quelque chose comme : « …./filter/… » qui me fait penser que l’arborescence du catalogue produit est extrêmement élastique.
Sympa ce gsell.fr : ton site ?
Exact pour le fil d’ariane, je n’avais pas vu ça.
Pour gsell non ce n’est pas le mien, malheureusement vu la taille du site et des 5 magasins derrières. Moi je suis un nain.